JqGrid Sorting In MVC
This is the next part of jqGrid tutorial, before this we already study the basic examples and pagination of jqGrid. Here we are learning client side sorting in jqGrid.
Here we are creating a mvc application for demonstrating jqGrid. That has a controller that name is JqGridController. In that controller, GetStudents() method return the list of records from database table Student using Entity Framework in json format. Index action method is created for ui representation.
Controller Codes
public class JqGridController : Controller
{
//GET: /JqGrid/
public ActionResult Index()
{
return View();
}
public JsonResult GetStudents()
{
DbStudentEntities db = new DbStudentEntities();
var data = from i in db.Students
select new
{
StudentId = i.StudentId,
Name = i.Name,
Mobile = i.Mobile,
Email = i.Email,
City = i.City,
DOJ = i.DOJ
};
return Json(data, JsonRequestBehavior.AllowGet);
}
API References
You can download the jqGrid api package or install the jqGrid packages using NuGet package installer from visual studio. After that add all required scripts on page. Below is showing all necessary reference files.
Html Codes
Add below html code
<div>
<table id="tblData"></table>
<div id="divPager"></div>
</div>
<link href="~/Scripts/JqGrid/css/ui.jqgrid.css" rel="stylesheet" />
<link href="~/Scripts/Jquery-ui/css/ui-lightness/jquery-ui-1.10.3.custom.css" rel="stylesheet" />
<script src="~/Scripts/JqGrid/js/jquery-1.11.0.min.js"></script>
<script src="~/Scripts/JqGrid/js/jquery.jqGrid.min.js"></script>
js Codes
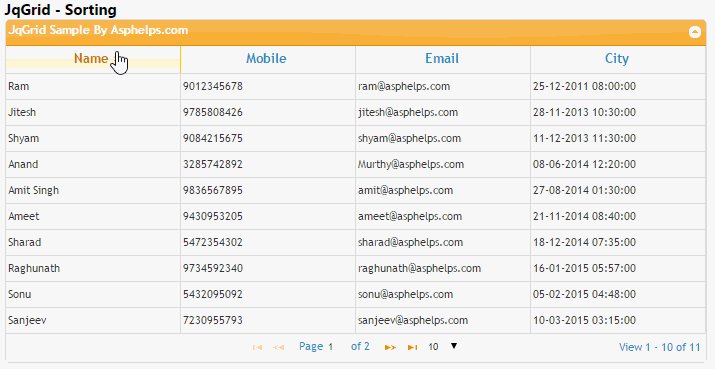
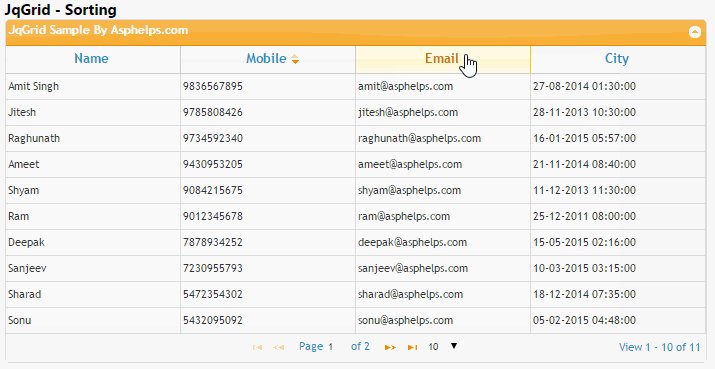
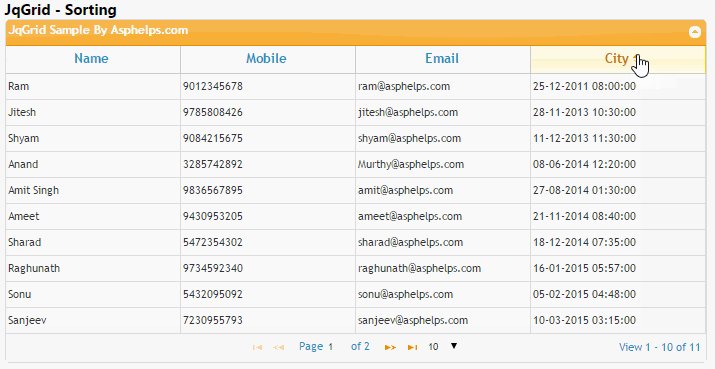
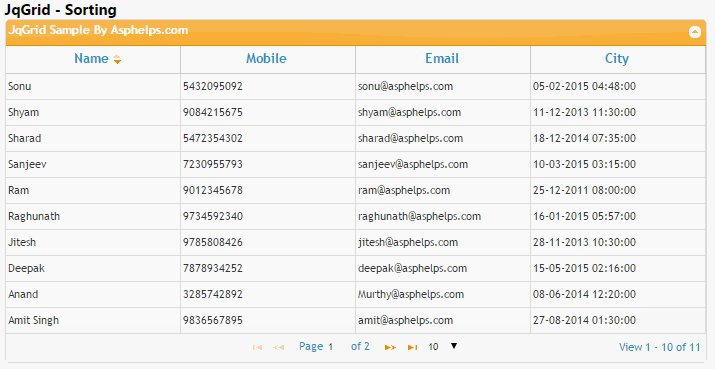
Here we are binding jqGrid with sorting features. Below is showing required options of jqGrid for sorting:
1. sortable: allow sorting that accepts boolean value true or false.
2. sortname: used for default column sorting.
3. sortorder: used for default column sorting order.
4. colModel's sortable: Use colModel's sortable option that accepts boolean value true or false.
5. colModel's sorttype: Use sorttype option for setting specific type of data of column for sorting. sorttype have options: int, float, currency, date, text and function.
<script>
$(document).ready(function () {
$("#tblData").jqGrid({
url: 'http://localhost:51548/JqGrid/GetStudents',
datatype: "json",
mtype: 'Get',
colNames: ['Name', 'Mobile', 'Email', 'City'],
colModel: [
{ name: 'Name', index: 'Name', sortable: true, sorttype: 'text' },
{ name: 'Mobile', index: 'Mobile', sortable: true, sorttype: 'number' },
{ name: 'Email', index: 'Email', sortable: true, sorttype: 'text' },
{ name: 'DOJ', index: 'DOJ', sortable: true, sorttype: 'date'
,
formatter:
'date',
formatoptions: { srcformat: 'ISO8601Long', newformat: 'd-m-Y H:i:s' } }
],
width: 700,
height: 'auto',
viewrecords: true,
loadonce: true,
sortname: 'Name',
sortorder: 'desc',
sortable: true,
rowNum: 10,
rowList: [10, 20, 50, 100],
pager: $("#divPager"),
caption: "JqGrid Sample By programidea.com"
});
});