JqGrid ClientSide Pagination In MVC
This is the next part of jqGrid tutorial, before this we already study the basic examples of jqGrid. Now here we are learning client side pagination in jqGrid.
Here we are creating a mvc application for demonstrating jqGrid. That has a controller that name is JqGridController. In that controller, GetStudents() method return the list of records from database table Student using Entity Framework in json format. Index action method is created for ui representation.
Controller Codes
public class JqGridController : Controller
{
//GET: /JqGrid/
public ActionResult Index()
{
return View();
}
public JsonResult GetStudents()
{
DbStudentEntities db = new DbStudentEntities();
var data = from i in db.Students
select new
{
StudentId = i.StudentId,
Name = i.Name,
Mobile = i.Mobile,
Email = i.Email,
City = i.City,
DOJ = i.DOJ
};
return Json(data, JsonRequestBehavior.AllowGet);
}
API References
You can download the jqGrid api package or install the jqGrid packages using NuGet package installer from visual studio. After that add all required scripts on page. Below is showing all necessary reference files.
<link href="~/Scripts/Jquery-ui/css/ui-lightness/jquery-ui-1.10.3.custom.css" rel="stylesheet" />
<link href="~/Scripts/JqGrid/css/ui.jqgrid.css" rel="stylesheet" />
<script src="~/Scripts/JqGrid/js/jquery-1.11.0.min.js"></script>
<script src="~/Scripts/JqGrid/js/jquery.jqGrid.min.js"></script>
<script src="~/Scripts/JqGrid/js/i18n/grid.locale-en.js"></script>
Html codes
Add below html code
<div>
<table id="tblData"></table>
<div id="divPager"></div>
</div>
js Codes
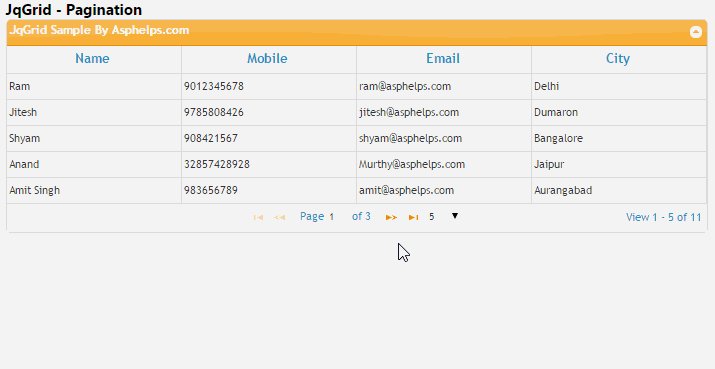
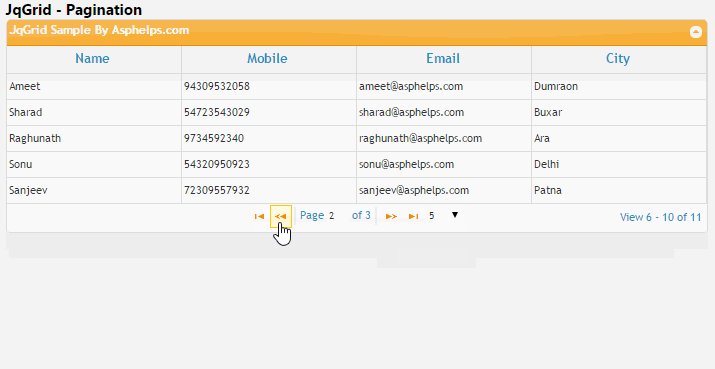
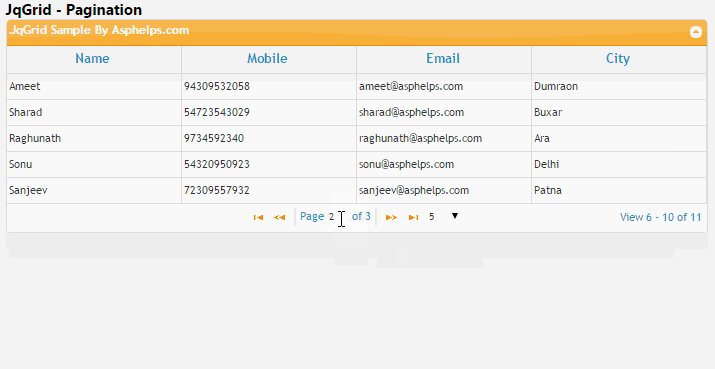
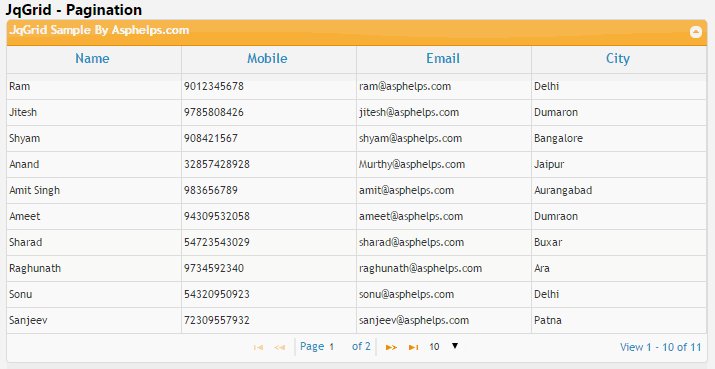
Here we are binding jqGrid with client side pagination features. Below is showing required options of jqGrid for pagination:
1. pager: used for creating footer layout that containing all the stuffs.
2. rowNum: used for setting number of records per page.
3. rowList: used for creating a dropdown that have options to show the records on per page.
4. loadonce: used for loading all records at once and it will not load the data from the server side. It's used for basically client side pagination.
<script>
$(document).ready(function () {
$("#tblData").jqGrid({
url: 'http://localhost:51548/JqGrid/GetStudents',
datatype: "json",
mtype: 'Get',
colNames: ['Name', 'Mobile', 'Email', 'City'],
colModel: [{ name: 'Name', index: 'Name' },
{ name: 'Mobile', index: 'Mobile' },
{ name: 'Email', index: 'Email' },
{ name: 'City', index: 'City' }],
width: 700,
height: 'auto',
viewrecords: true,
loadonce: true,
rowNum: 5,
rowList: [5, 10, 20, 50, 100],
pager: $("#divPager"),
caption: "JqGrid Sample By programidea.com"
});
});
</script>