How to Bind GridView In Asp.Net
Here we are binding a GridView in Asp.Net. Add namespace System.Data and System.Data.SqlClient in your C# page.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Bind GridView in Asp.net</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="false"
CellPadding="4" ForeColor="#333333">
<Columns>
<asp:BoundField DataField="Name"
HeaderText="Student Name" />
<asp:BoundField DataField="Branch"
HeaderText="Branch" />
<asp:BoundField DataField="City"
HeaderText="City Name" />
</Columns>
<HeaderStyle BackColor="#5D7B9D" Font-Bold="True"
ForeColor="White" />
<RowStyle BackColor="#F7F6F3" ForeColor="#333333" />
</asp:GridView>
</div>
</form>
</body>
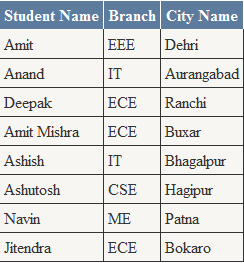
Here we are using ADO.Net to bind student table values into GridView.
C# Codes :
using System.Data;
using System.Data.SqlClient;
public partial class
GridView : System.Web.UI.Page
{
protected void Page_Load(object
sender,
EventArgs e)
{
if (!IsPostBack)
{
BindGridView();
}
}
//method for binding GridView
protected void BindGridView()
{
DataTable dt = new DataTable();
SqlConnection con = new SqlConnection(@"Data Source=JITESH-PC\SQL;Initial Catalog=db_Student;Integrated Security=True");
SqlDataAdapter da = new SqlDataAdapter(
"Select
Name,Branch,City from tbl_student"
,con);
con.Open();
da.Fill(dt);
con.Close();
if (dt.Rows.Count > 0)
{
GridView1.DataSource = dt;
GridView1.DataBind();
}
}