How To Fixed GridView's Header Position In Asp.Net
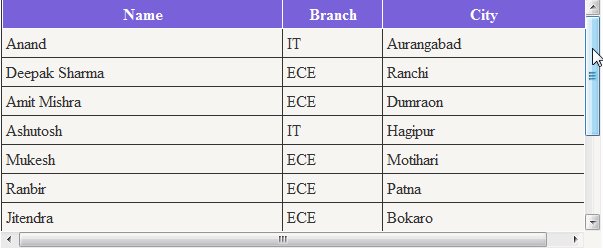
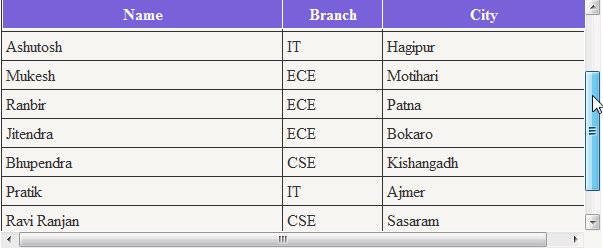
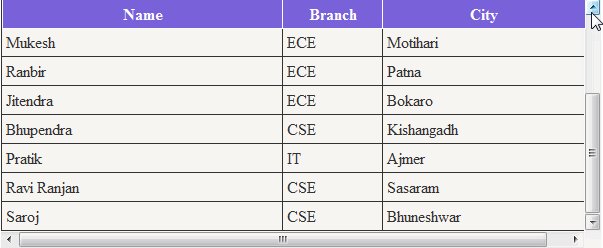
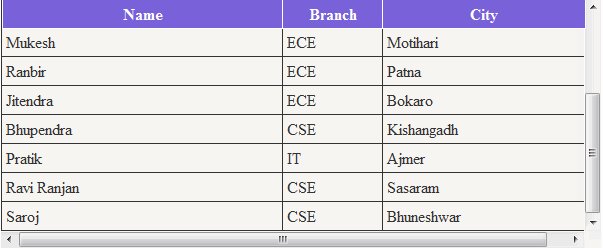
Here we are binding a GridView in Asp.Net.
Points Of Remember:
1. Write a Css for GridView header position.
2. Add the Css in GridView's HeaderStyle tag.
3. Set column header width.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
.header { position:absolute; }
</style>
</head>
<body>
<form id="form1" runat="server">
<div style="overflow:scroll
;
height:250px; width:600px;"
>
<asp:GridView ID="GridView1"
runat="server" AutoGenerateColumns="false"
CellPadding="4" ForeColor="#333333"
Width="600px">
<Columns>
<asp:BoundField DataField="Name"
HeaderText="Name" HeaderStyle-Width="271px" />
<asp:BoundField DataField="Branch"
HeaderText="Branch" HeaderStyle-Width="91px" />
<asp:BoundField DataField="City"
HeaderText="City" HeaderStyle-Width="194px" />
</Columns>
<HeaderStyle CssClass="header" BackColor="#7961da"
Font-Bold="True" ForeColor="White"
/>
<RowStyle BackColor="#F7F6F3"
ForeColor="#333333" />
</asp:GridView>
</div>
</form>
</body>
</html>
C# Codes :
using System.Data;
using System.Data.SqlClient;
public partial class GridView : System.Web.UI.Page
{
SqlConnection con = new SqlConnection( @"Data Source=JITESH-PC\SQL;Initial
Catalog=db_Student;Integrated Security=True");
protected void Page_Load(object sender,
EventArgs e)
{
if (!IsPostBack)
{
BindGridView();
}
}
//method for binding GridView
protected void BindGridView()
{
DataTable dt = new DataTable
();
SqlDataAdapter da = new SqlDataAdapter(
"Select
Name,Branch,City from tbl_student"
, con);
con.Open();
da.Fill(dt);
con.Close();
if (dt.Rows.Count > 0)
{
GridView1.DataSource = dt;
GridView1.DataBind();
}
}
}