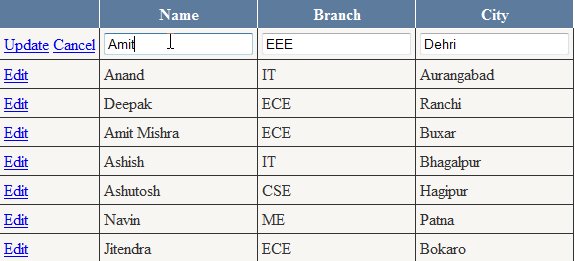
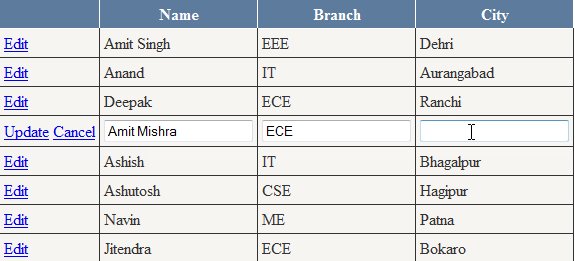
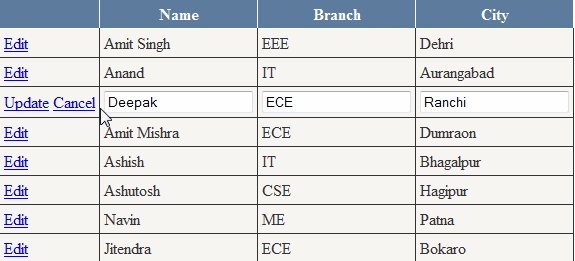
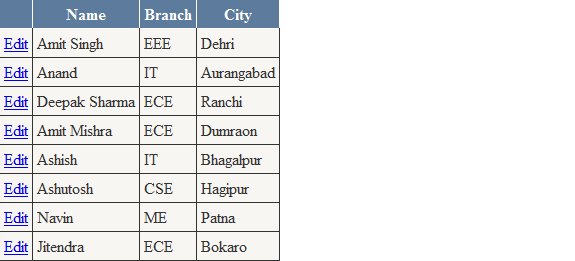
How To Edit And Update Rows In GridView In Asp.Net.
Here we are binding a GridView in Asp.Net and C#.
Points Of Remember:
1. Place LinkButton Edit in ItemTemplate and LinkButton Update and Cancel in EditTamplate of Gridview's column.
2. Fire GridView's RowEditing event for LinkButton Edit.
3. Fire GridView's RowUpdating event for LinkButton Update.
4. Fire GridView's RowCancelingEdit event for LinkButton Cancel.
5. Set CommandName propery of LinkButtons according to their respective event.
6. Set GridView's DataKeyNames Property to record ID (ID=Primary/Unique key of student table)
7. Add namespace System.Data and System.Data.SqlClient in your C# page.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Edit and update in GridView</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1"
runat="server" AutoGenerateColumns="false" DataKeyNames="ID"
OnRowCancelingEdit="GridView1_RowCancelingEdit" CellPadding="4"
ForeColor="#333333"
OnRowEditing="GridView1_RowEditing" OnRowUpdating="GridView1_RowUpdating">
<Columns>
<asp:TemplateField>
<ItemTemplate>
<asp:LinkButton ID="LkB1"
runat="server" CommandName="Edit">Edit</asp:LinkButton>
</ItemTemplate>
<EditItemTemplate>
<asp:LinkButton ID="LB2"
runat="server" CommandName="Update">Update</asp:LinkButton>
<asp:LinkButton ID="LB3"
runat="server" CommandName="Cancel">Cancel</asp:LinkButton>
</EditItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Name">
<ItemTemplate>
<asp:Label ID="Label1"
runat="server" Text='<%# Eval("Name"
)
%>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox ID="txt_Name"
runat="server" Text='<%# Eval("Name"
)
%>'></asp:TextBox>
</EditItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Branch">
<ItemTemplate>
<asp:Label ID="Label2"
runat="server" Text='<%# Eval("Branch"
)
%>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox ID="txt_Branch"
runat="server" Text='<%# Eval("Branch"
)
%>'></asp:TextBox>
</EditItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="City">
<ItemTemplate>
<asp:Label ID="Label3"
runat="server" Text='<%# Eval("City"
)
%>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox ID="txt_City"
runat="server" Text='<%# Eval("City"
)
%>'></asp:TextBox>
</EditItemTemplate>
</asp:TemplateField>
</Columns>
<HeaderStyle BackColor="#5D7B9D"
Font-Bold="True" ForeColor="White" />
<RowStyle BackColor="#F7F6F3"
ForeColor="#333333" />
</asp:GridView>
</div>
</form>
</body>
</html>
C# Codes :
using System.Data;
using System.Data.SqlClient;
public partial class test_editupdate : System.Web.UI.Page
{
// sql connection
SqlConnection con = new SqlConnection( @"Data Source=JITESH-PC\SQL;Initial
Catalog=db_Student;Integrated Security=True");
protected void Page_Load(object sender,
EventArgs e)
{
if (!IsPostBack)
{
BindGridView();
}
}
//method for binding GridView
protected void BindGridView()
{
DataTable dt = new DataTable
();
SqlDataAdapter da = new SqlDataAdapter(
"Select
ID, Name,Branch,City from tbl_student"
, con);
con.Open();
da.Fill(dt);
con.Close();
if (dt.Rows.Count > 0)
{
GridView1.DataSource = dt;
GridView1.DataBind();
}
}
// row edit event
protected void GridView1_RowEditing(object sender,
GridViewEditEventArgs e)
{
GridView1.EditIndex = e.NewEditIndex;
BindGridView();
}
// row update event
protected void GridView1_RowUpdating(object sender,
GridViewUpdateEventArgs e)
{
// find student id of edit row
string id = GridView1.DataKeys[e.RowIndex].Value.ToString();
// find updated values for update
TextBox name = (TextBox)GridView1.Rows[e.RowIndex].FindControl("txt_Name");
TextBox branch = (TextBox)GridView1.Rows[e.RowIndex].FindControl("txt_Branch");
TextBox city = (TextBox)GridView1.Rows[e.RowIndex].FindControl("txt_City");
SqlCommand cmd = new SqlCommand( "update tbl_student set Name='" + name.Text + "',
Branch='"+branch.Text+"', City='"+city.Text+"' where ID="
+id,
con);
con.Open();
cmd.ExecuteNonQuery();
con.Close();
GridView1.EditIndex = -1;
BindGridView();
}
// cancel row edit event
protected void GridView1_RowCancelingEdit(object sender,
GridViewCancelEditEventArgs e)
{
GridView1.EditIndex = -1;
BindGridView();
}