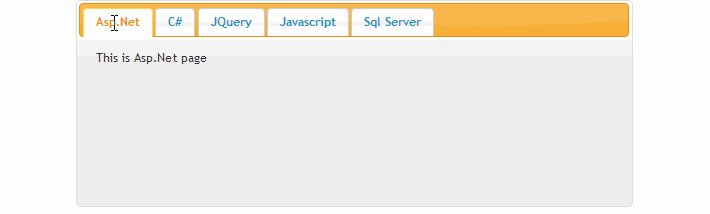
jQuery UI Tabs
Here we are using jQuery ui tabs.
<html>
<head>
<title>jQuery UI Tabs</title>
<script src="Scripts/Jquery-ui/js/jquery-1.9.1.js" type="text/javascript"></script>
<script src="Scripts/Jquery-ui/js/jquery-ui-1.10.3.custom.js" type="text/javascript"></script>
<link href="Scripts/Jquery-ui/css/ui-lightness/jquery-ui-1.10.3.custom.css" rel="stylesheet"/>
<scripttype="text/javascript">
$(document).ready(function() {
$("#divTab").tabs();
});
</script>
</head>
<body>
<divid="divTab"style="width:400px;height:200px">
<ul>
<li><ahref="#asp">Asp.Net</a></li>
<li><ahref="#csharp">C#</a></li>
<li><ahref="#jquery">JQuery</a></li>
<li><ahref="#javascript">Javascript</a></li>
<li><ahref="#sql">Sql Server</a></li>
</ul>
<divid="asp">This is Asp.Net page</div>
<divid="csharp">This is C# page</div>
<divid="jquery">This is JQuery page</div>
<divid="javascript">This is Javascript page</div>
<divid="sql">This is Sql Server page</div>
</div>
</body>
</html>
You can open tabs on mouse over
<script type="text/javascript">
$(document).ready(function () {
$("#divTab").tabs({
event: "mouseover"
});
});