How To Use RadioButtonList Using JQuery In Asp.Net
Here we are studying use of radio buttonlist in jquery in Asp.Net like how to validate RadioButtonlist in jquery, how to get selected radio button's text how to get selected radio button's value in JQuery.
Here we are taking an example of RadioButtonList that have multiple option to select a favourite language.
<asp:ListItem Value="1">Asp.Net</asp:ListItem>
<asp:ListItem Value="2">C#</asp:ListItem>
<asp:ListItem Value="3">MVC</asp:ListItem>
<asp:ListItem Value="4">Sql Server</asp:ListItem>
<asp:ListItem Value="5">JQuery</asp:ListItem>
<asp:ListItem Value="6">WPF</asp:ListItem>
<asp:ListItem Value="7">Windows Phone</asp:ListItem>
</asp:RadioButtonList>
<asp:Button ID="btnSubmit" runat="server" Text="Submit" />
RadioButtonList validation in Jquery in Asp.Net
Write following script function in header part of page.
<script type="text/javascript">
function validate() {
if ($("#<%=RadioButtonList1.ClientID%> :radio:checked"
).length
== 0) {
alert("Please select a favourite language");
return false;
}
}
</script>
Pass above function on Button's OnClientClick on which you want to validation.
Retrieve selected RadioButton's text in Jquery in Asp.Net
function validate() {
if ($("#<%=RadioButtonList1.ClientID%> :radio:checked"
).length
== 0) {
alert("Please select a favourite language");
return false;
}
else {
var buttonText = $("#<%=RadioButtonList1.ClientID%>").find(":checked").next().text();
alert("Selected RadioButton text is : " + buttonText);
}
}
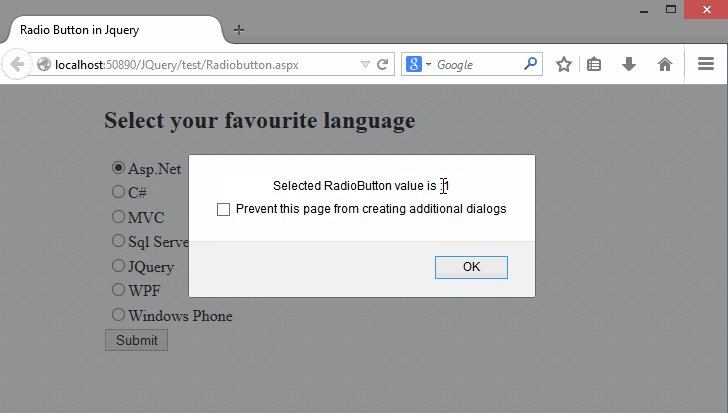
Retrieve selected RadioButton's value in Jquery in Asp.Net
function validate() {
if ($("#<%=RadioButtonList1.ClientID%> :radio:checked"
).length
== 0) {
alert("Please select a favourite language");
return false;
}
else {
var buttonValue = $("#<%=RadioButtonList1.ClientID%> :radio:checked").val();
alert("Selected RadioButton value is : " + buttonValue);
}
}
A complete example of above examples.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Radio Button in Jquery</title>
<script src="../../Scripts/jquery-1.9.0.min.js" type="text/javascript"></script>
<script type="text/javascript">
function validate() {
if ($("#<%=RadioButtonList1.ClientID%> :radio:checked"
).length
== 0) {
alert("Please select a favourite language");
return false;
}
else {
var buttonText = $("#<%=RadioButtonList1.ClientID%>").find(":checked").next().text();
alert("Selected RadioButton text is : " + buttonText);
var buttonValue = $("#<%=RadioButtonList1.ClientID%> :radio:checked").val();
alert("Selected RadioButton value is : " + buttonValue);
}
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div style="margin-left:100px;">
<h2>Select your favourite language</h2>
<asp:RadioButtonList ID="RadioButtonList1" runat="server">
<asp:ListItem Value="1">Asp.Net</asp:ListItem>
<asp:ListItem Value="2">C#</asp:ListItem>
<asp:ListItem Value="3">MVC</asp:ListItem>
<asp:ListItem Value="4">Sql Server</asp:ListItem>
<asp:ListItem Value="5">JQuery</asp:ListItem>
<asp:ListItem Value="6">WPF</asp:ListItem>
<asp:ListItem Value="7">Windows Phone</asp:ListItem>
</asp:RadioButtonList>
<asp:Button ID="btnSubmit" runat="server" Text="Submit" OnClientClick
="return
validate();"
/>
</div>
</form>
</body>